Примеры моих работ
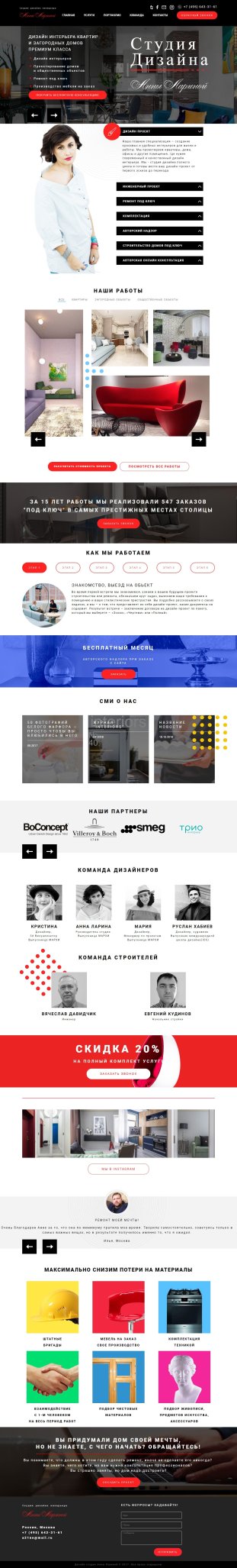
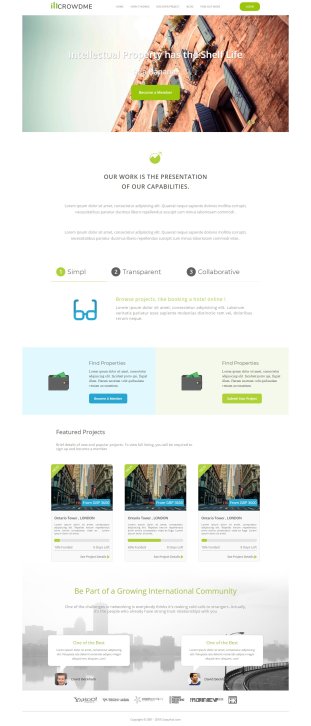
Пример адаптивной, семантичной и кросс-браузерной верстки Лендинга из PSD
Сверстано: 4 страницы + 5 pop-up
стек: html5 + sass( css3 + grid bootstrap 4)+ svg + jq + gulp
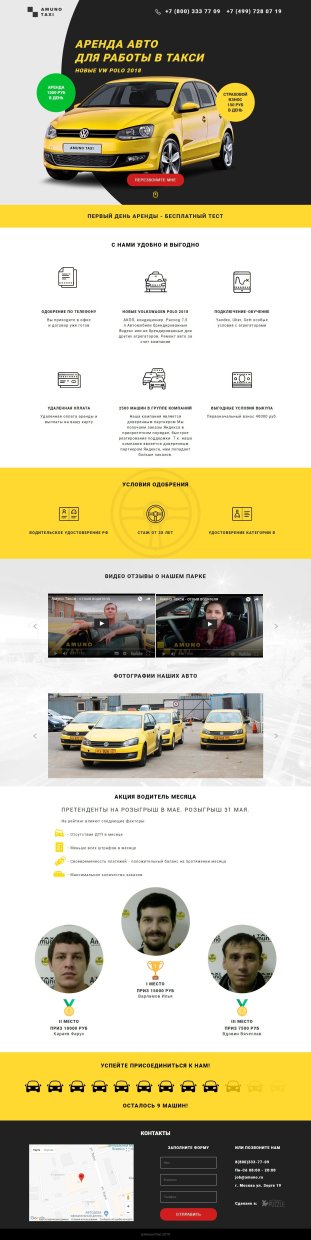
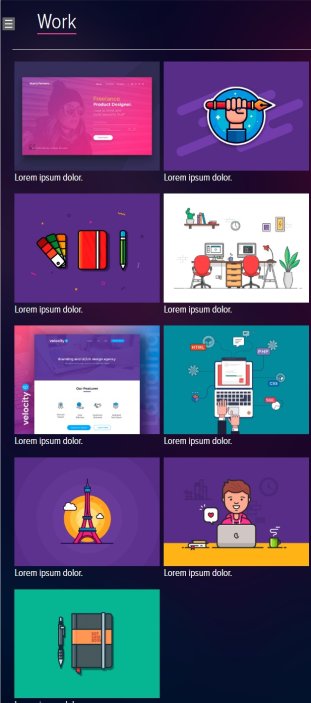
Пример адаптивной верстки на чистом flex-box из PSD.
Сверстано : 1 страница
стек: html5 + less( css3 )+jq( bxslider.js ) + gulp
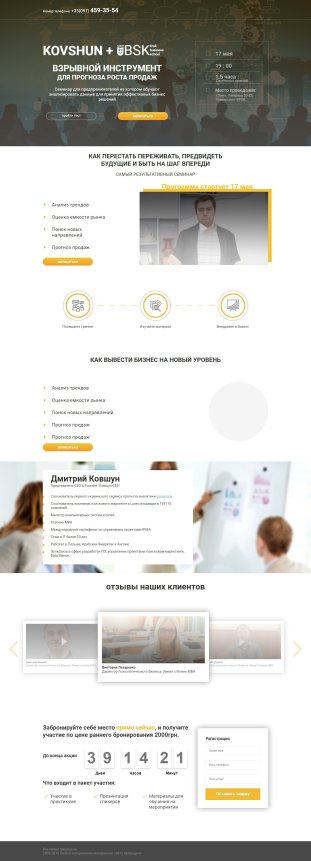
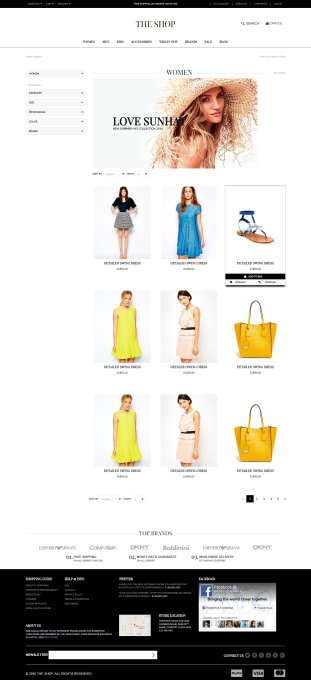
Пример адаптивной верстки на Bootstrap 3 из PSD
Свертано: 4 страницы
стек: html5 + less( css3 + bootstrap 3)+jq(bootstrap.js) + gulp